Wolfram Function Repository
Instant-use add-on functions for the Wolfram Language
Function Repository Resource:
Display the contents of a list with dynamic controls for paging and skimming
ResourceFunction["DynamicListView"][list,pageSize] creates an interactive view of the list showing pageSize elements per page. |
| "ButtonAlignment" | Center | align the paging buttons to the Left,Right or Center |
| "MapIndexedFunction" | First | a function to be MapIndexed across the sliced list |
| "PageDisplayFunction" | Identity | a function to wrap the output list |
| "ShowCounts" | True | whether to show counts of the remaining items |
| "ShowSlider" | True | whether to display the interval slider control |
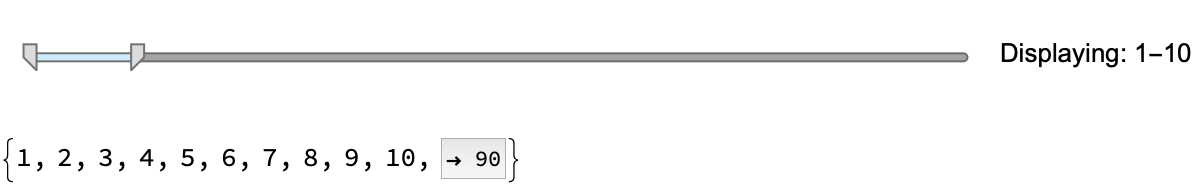
Slide through a list:
| In[1]:= |
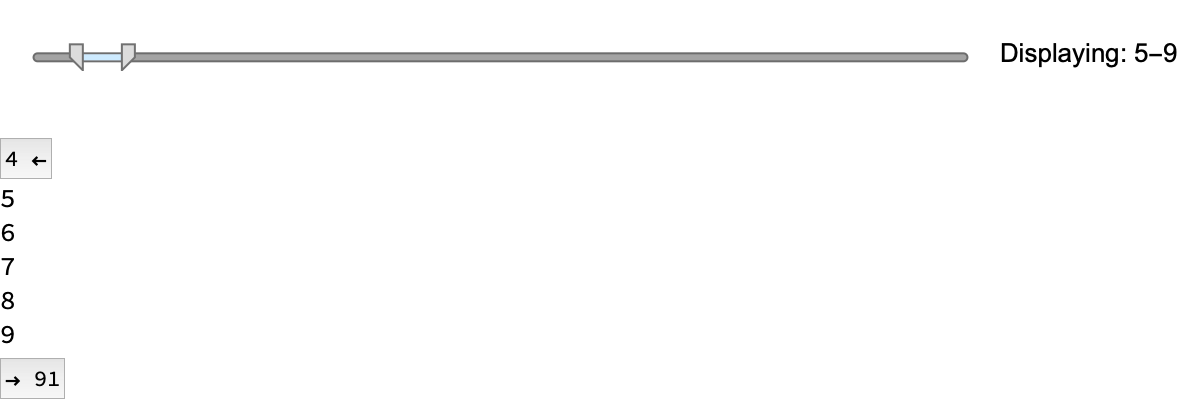
| Out[1]= |  |
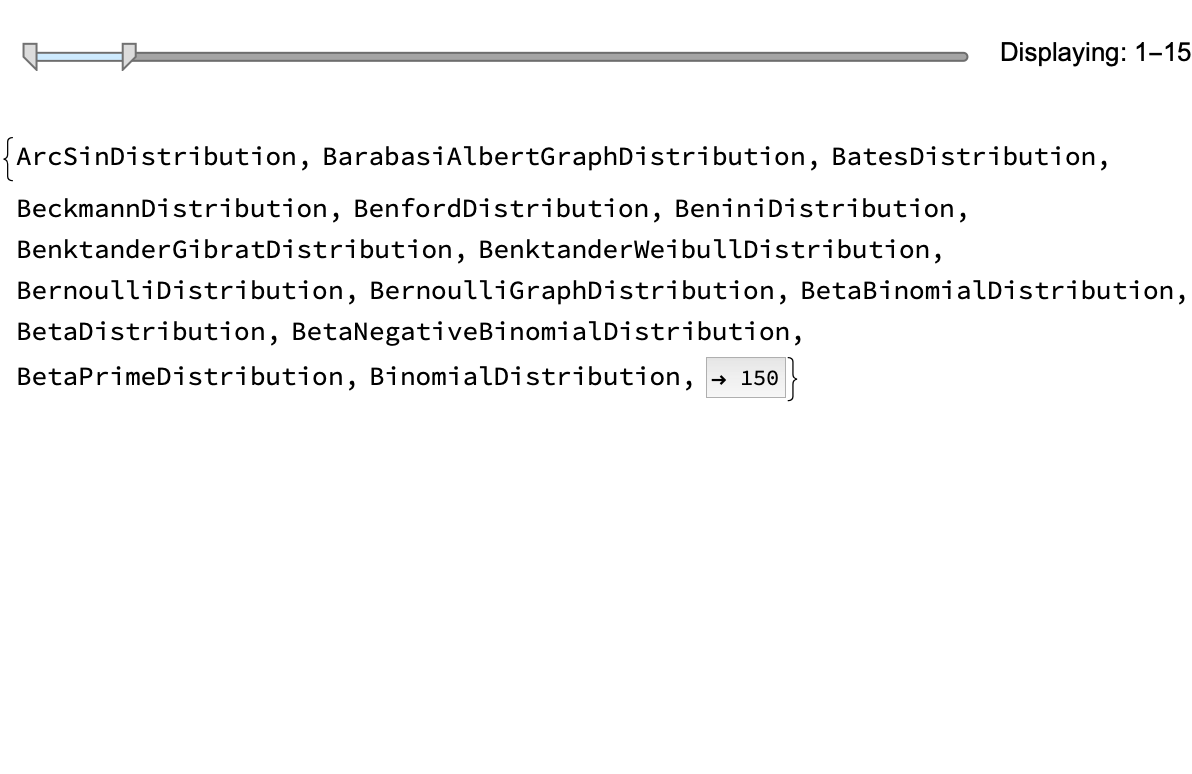
Slide or page through a list 15 items at a time:
| In[2]:= |
| Out[2]= |  |
Hide the item counts on the left/right buttons:
| In[3]:= |
| Out[3]= |  |
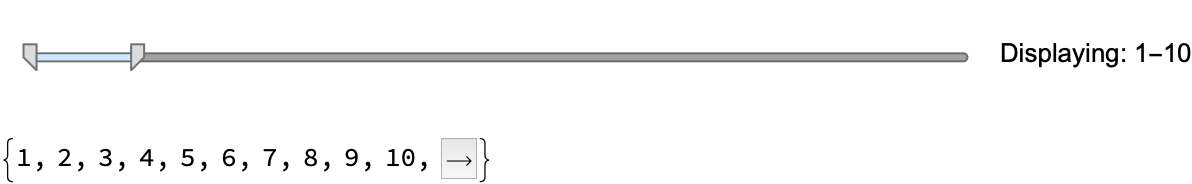
Hide the IntervalSlider:
| In[4]:= |
| Out[4]= |
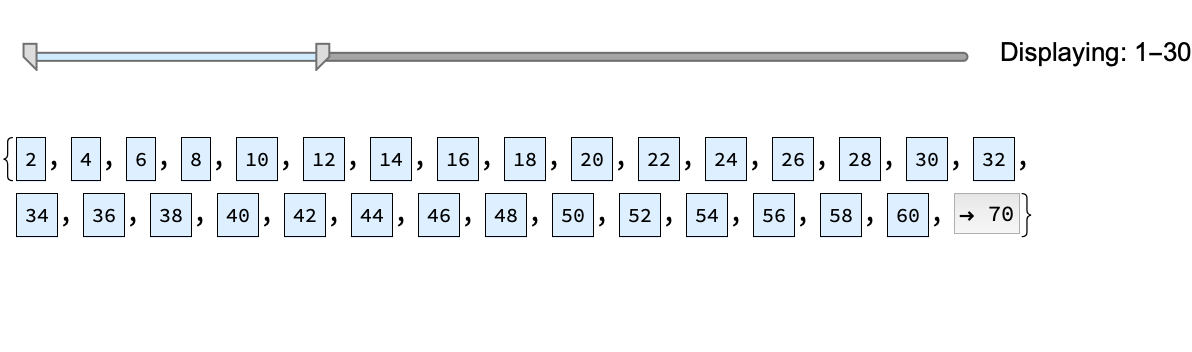
Change the way elements are displayed:
| In[5]:= | ![ResourceFunction["DynamicListView"][2 Range[100], 30, "MapIndexedFunction" -> (Tooltip[
Framed[Style[#1, 10, LineBreakWithin -> False], Background -> LightBlue], #2] &), "ShowCounts" -> True]](https://www.wolframcloud.com/obj/resourcesystem/images/e83/e83f944a-3bff-4188-84cd-823ed3911628/07000a1a6ac9408e.png) |
| Out[5]= |  |
Change the way the list slice is displayed:
| In[6]:= |
| Out[6]= |  |
| In[7]:= | ![ResourceFunction["DynamicListView"][2 Range[100], 30, "PageDisplayFunction" -> (Multicolumn[#, Appearance -> "Horizontal"] &), "ShowCounts" -> True]](https://www.wolframcloud.com/obj/resourcesystem/images/e83/e83f944a-3bff-4188-84cd-823ed3911628/427438545bae28fd.png) |
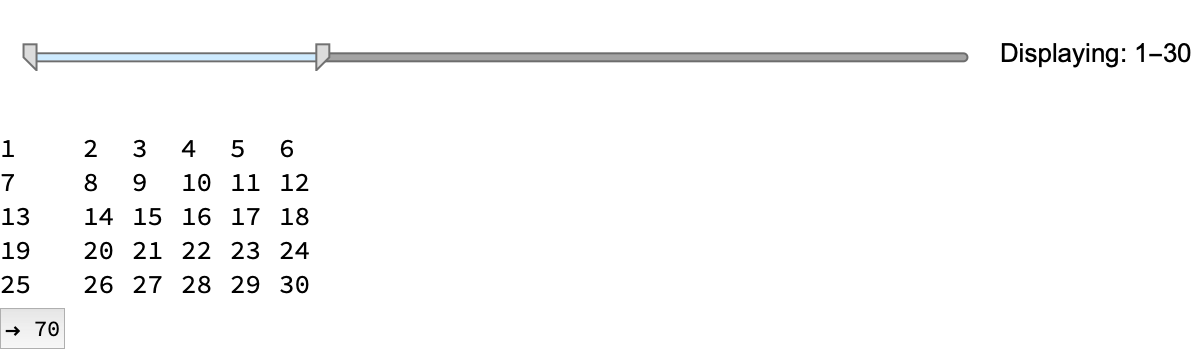
| Out[7]= |  |
This work is licensed under a Creative Commons Attribution 4.0 International License