Wolfram Function Repository
Instant-use add-on functions for the Wolfram Language
Function Repository Resource:
Make a progress bar with an animation
ResourceFunction["PrettyProgressBar"][Dynamic[x]] represents an animated progress bar that updates dynamically with x in the range 0 to 1. |
| AnimationDirection | Backward | specifies the direction in which to run an animation |
| AnimationRate | 30 | specifies at what rate an animation should run, in units per second |
| Appearance | "Aqua" | appearance of the bar; this can be either "Aqua" or "Barber" |
| Background | None | specify the color of the background |
| ImageSize | {200, 16} | set the width or {width,height} (with contraint 10 ≤ height ≤ 32) |
| Style | Automatic | customize the colors {color1,color2} for "Barber" appearance |
Make a controller:
| In[1]:= |
| Out[1]= |
Create a "Barber" style progress bar that displays the value of the control:
| In[2]:= |
| Out[2]= |
Display the retro-styled progress bar with different animation rates:
| In[3]:= |
| Out[3]= |
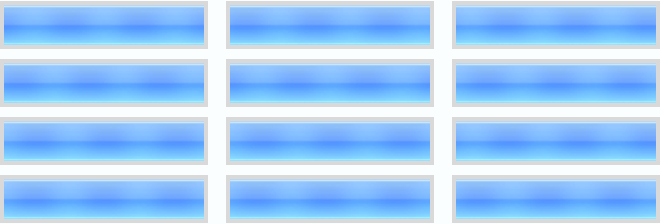
| In[4]:= | ![Table[ResourceFunction["PrettyProgressBar"][Dynamic[y], Background -> LightGray, AnimationDirection -> Forward, ImageSize -> {100, 20}, AnimationRate -> 5*i*j], {i, 4}, {j, 3}] // Grid](https://www.wolframcloud.com/obj/resourcesystem/images/cdf/cdf82302-9fc1-40e9-a523-779d456a3818/35102efdeaef4c71.png) |
| Out[4]= |  |
With the "Barber" appearance the colors can be set using Style:
| In[5]:= |
| Out[5]= |
| In[6]:= | ![ResourceFunction["PrettyProgressBar"][Dynamic[z], Appearance -> "Barber", AnimationDirection -> Forward, AnimationRate -> 10,
ImageSize -> 320, Style -> {Lighter[Blue, .4], Lighter[Hue[0.5], .3]}, Background -> Black]](https://www.wolframcloud.com/obj/resourcesystem/images/cdf/cdf82302-9fc1-40e9-a523-779d456a3818/38e1e96b30acc4e3.png) |
| Out[6]= |
This work is licensed under a Creative Commons Attribution 4.0 International License