Wolfram Function Repository
Instant-use add-on functions for the Wolfram Language
Function Repository Resource:
Create a dynamic interface for ordering items in a list
ResourceFunction["DragRearrange"][Dynamic[list]] creates a dynamic interface in which you can reorder the elements of list by dragging them with the mouse. |
| Appearance | "Vertical" | orientation or dimensions of the grid of items |
| "DragElementFunction" | Automatic | the function used to generate dragable item appearance |
| "ItemFrameStyle" | RGBColor[0.32, 0.63, 0.77] | the frame color around dragable items |
| "ItemUnselectedBackground" | RGBColor[0.82, 0.92, 0.95] | the background color for dragable items |
| "ItemSelectedBackground" | RGBColor[0.26, 0.68, 0.99] | the background color around dragable items as they are dragged |
| Enabled | True | whether the interface is active |
The options “ItemFrameStyle", “ItemUnselectedBackground" and “ItemSelectedBackground" are only used when “DragElementFunction“→Automatic is used.
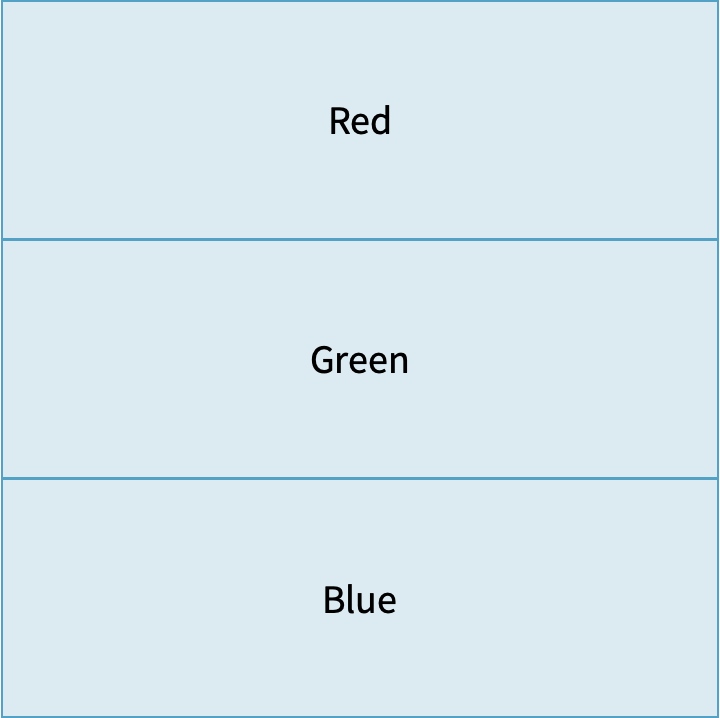
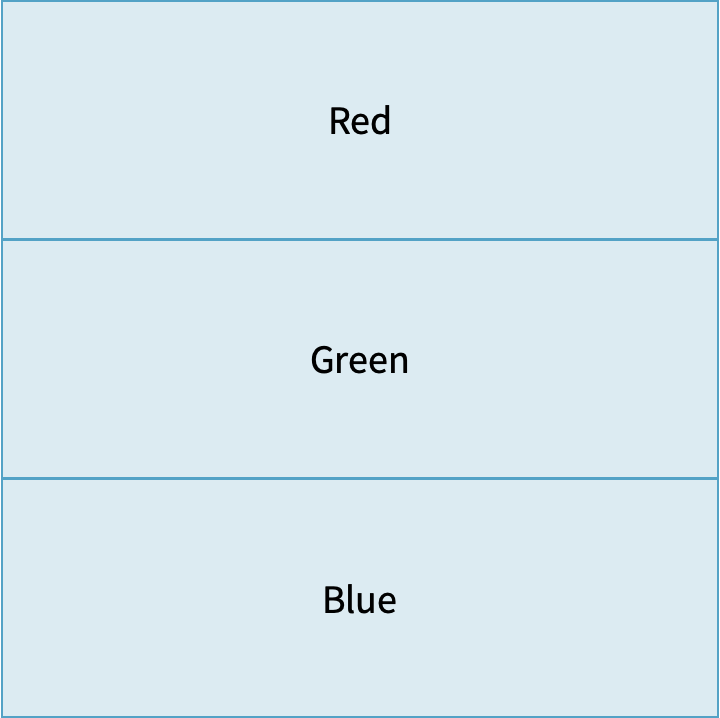
Define a symbol containing a list of items and then create a dynamic interface for reordering the items in the list:
| In[1]:= |
| In[2]:= |
| Out[2]= |  |
| In[3]:= |
| Out[3]= |
DragRearrange supports two-argument Dynamic. Use a function to cause a side-effect after interaction:
| In[4]:= |
| In[5]:= | ![DynamicModule[{top = ""},
Column[{Dynamic[top], ResourceFunction["DragRearrange"][
Dynamic[list, Function[{val, var}, var = val; top = First[var], {HoldAll}]]]}]]](https://www.wolframcloud.com/obj/resourcesystem/images/0a6/0a666abc-e5d5-4314-9d6b-975f4ff924c1/455b49b841f90316.png) |
| Out[5]= |  |
If all items are images of the same dimensions, no frame is drawn and AspectRatio→Automatic attempts to preserve the image proportions:
| In[6]:= | ![(* Evaluate this cell to get the example input *) CloudGet["https://www.wolframcloud.com/obj/e3f13256-3ffb-4058-b01f-4fb508fc119c"]](https://www.wolframcloud.com/obj/resourcesystem/images/0a6/0a666abc-e5d5-4314-9d6b-975f4ff924c1/7a8776c0c6dc4a10.png) |
| Out[6]= |  |
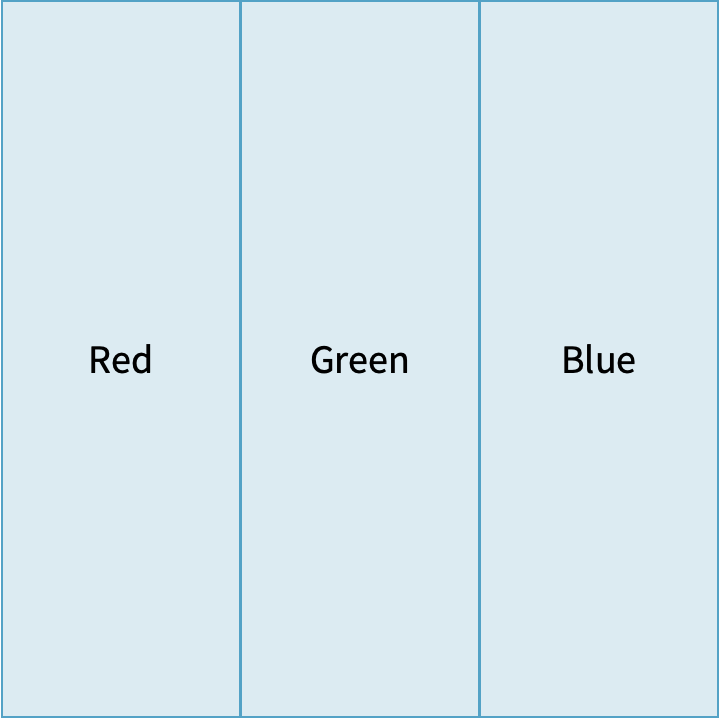
Make items that are draggable horizontally with Appearance:
| In[7]:= |
| Out[7]= |  |
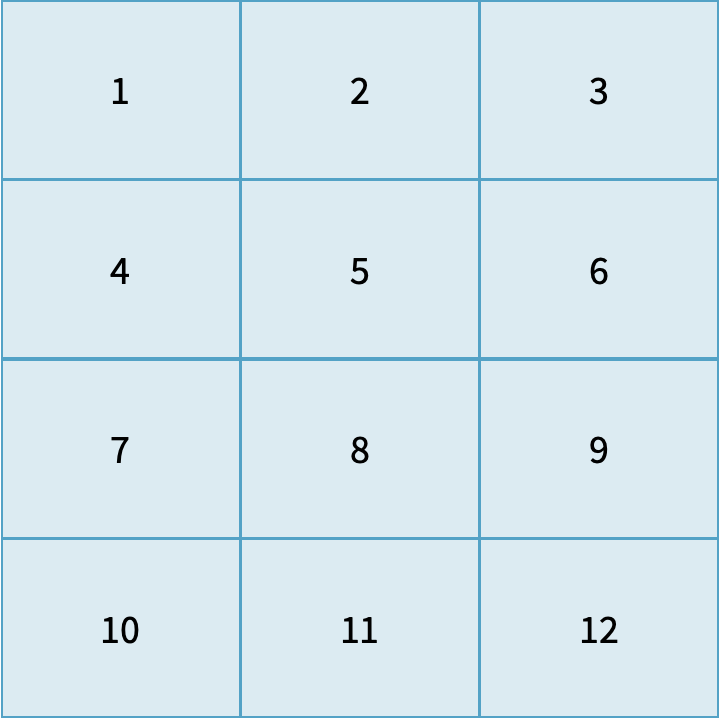
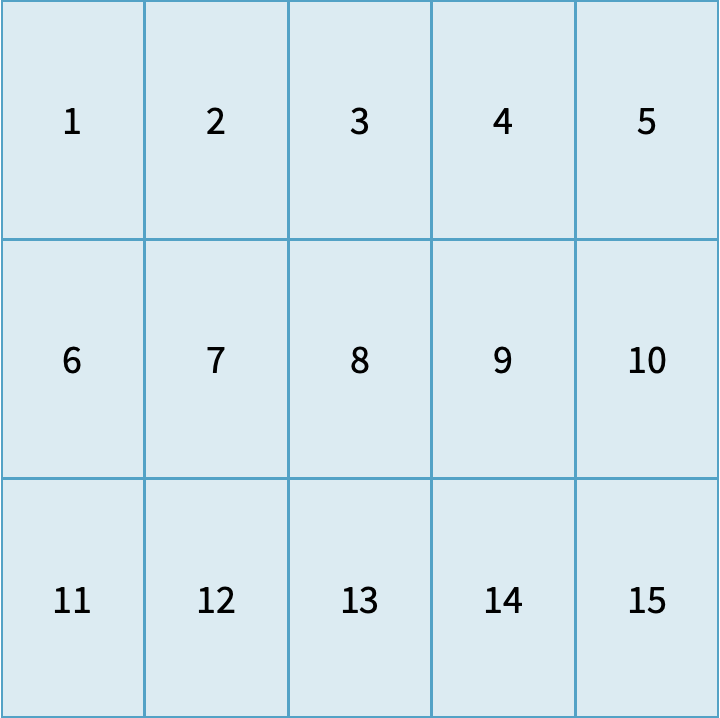
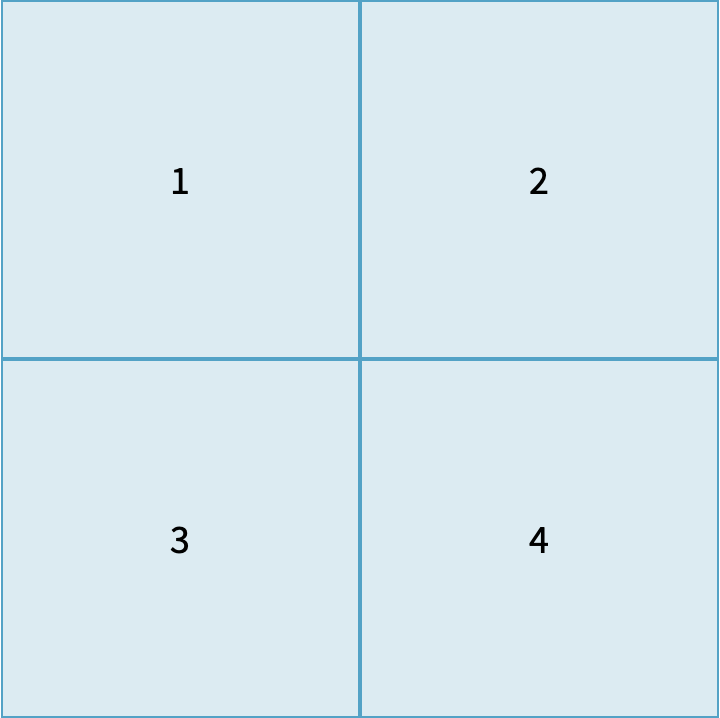
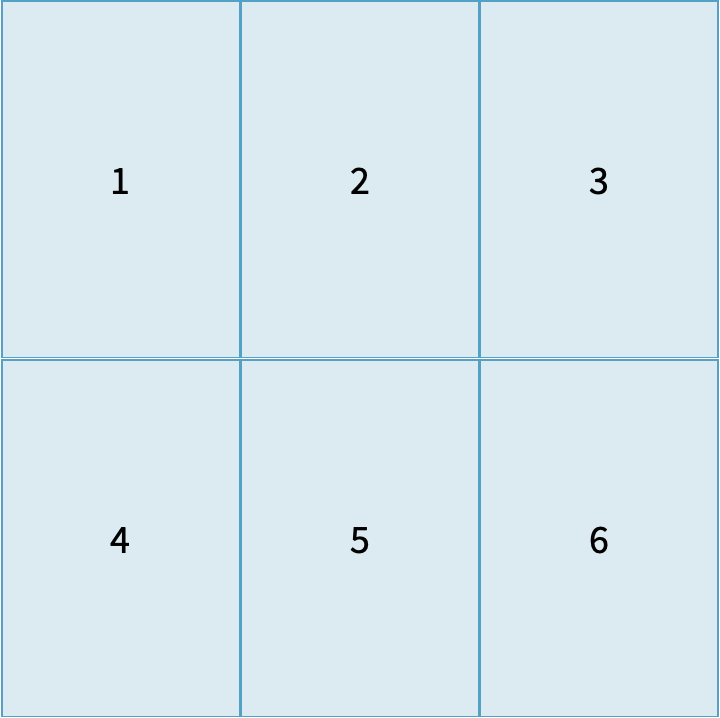
Appearance specify a grid with Automatic, {Automatic,n}, {n,Automatic} or {n1,n2}. The value Automatic attempts to find the squarest partition that yields equal length rows:
| In[8]:= |
| Out[8]= |  |
| In[9]:= |
| Out[9]= |  |
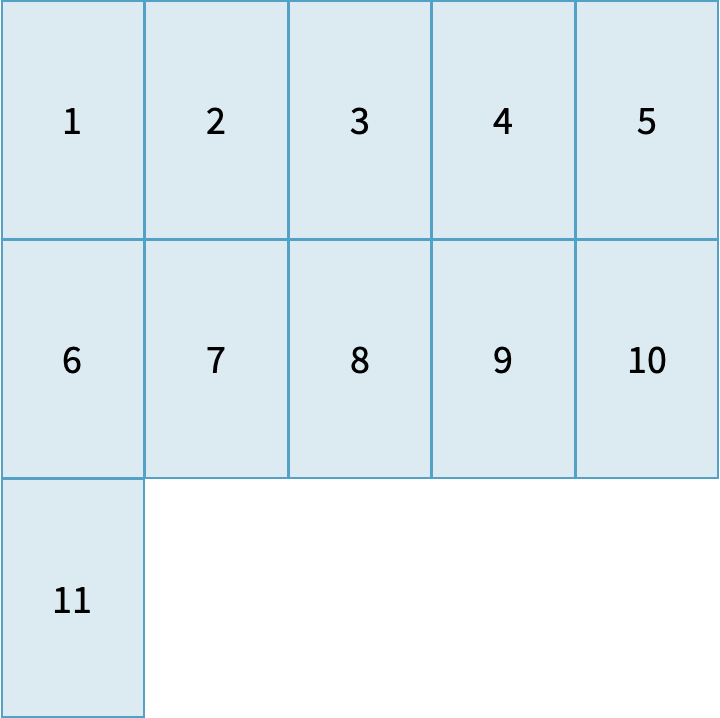
If an arrangement results in unequal rows, the last positions will not be filled:
| In[10]:= |
| Out[10]= |  |
Standard options for Graphics are supported:
| In[11]:= |
| Out[11]= |  |
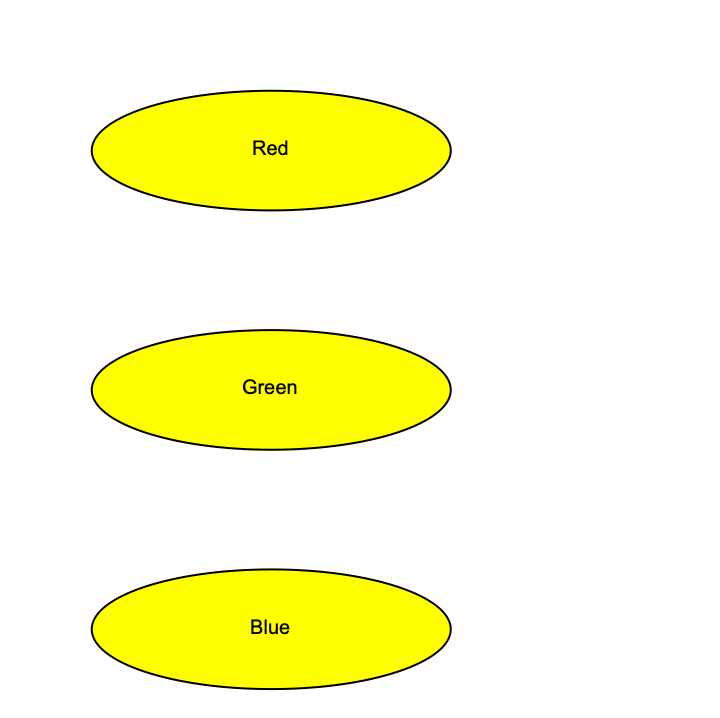
You can create custom graphics for the draggable items, by providing a function that accepts the label, a Boolean indicating whether the item is selected:
| In[12]:= | ![myItem[label_, selectedQ_] := Graphics[{If[selectedQ, Pink, Yellow], EdgeForm[Black], Disk[{0, 0}, 1], Black, Text[label, {0, 0}]}, AspectRatio -> 1/3, PlotRange -> {{-2, 2}, {-2, 2}}]](https://www.wolframcloud.com/obj/resourcesystem/images/0a6/0a666abc-e5d5-4314-9d6b-975f4ff924c1/2ce43a64d59904c4.png) |
| In[13]:= |
| Out[13]= |  |
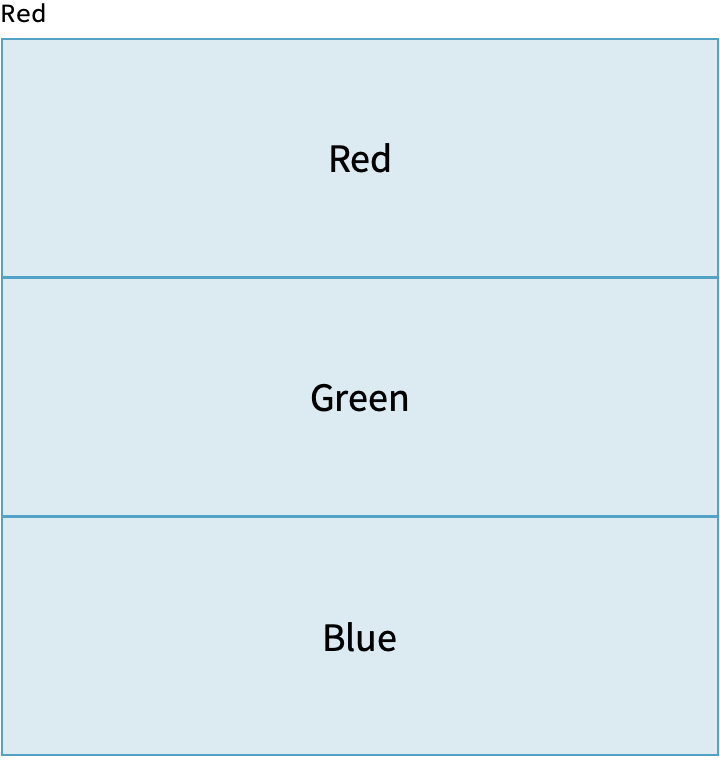
The option Enabled can accept a Dynamic argument. For example, disable the interface if the "Red" item is moved from the first position:
| In[14]:= |
| Out[15]= |  |
If Appearance has been used with fixed row and column counts, contents may not be visible if the list of items is, or becomes, too long:
| In[16]:= |
| Out[17]= |  |
Using Automatic in at least one dimension can adapt to changing contents of the Dynamic variable:
| In[18]:= |
| Out[18]= |  |
Wolfram Language 11.3 (March 2018) or above
This work is licensed under a Creative Commons Attribution 4.0 International License