Options (18)
FileFormats (1)
Include only those image files which FileFormat recognizes as containing TIFF data:
FileNamesDepth (2)
There are no image files at the root level of $InstallationDirectory:
Change "FileNamesDepth" to search deeper within a directory:
FullImageCellOptions (1)
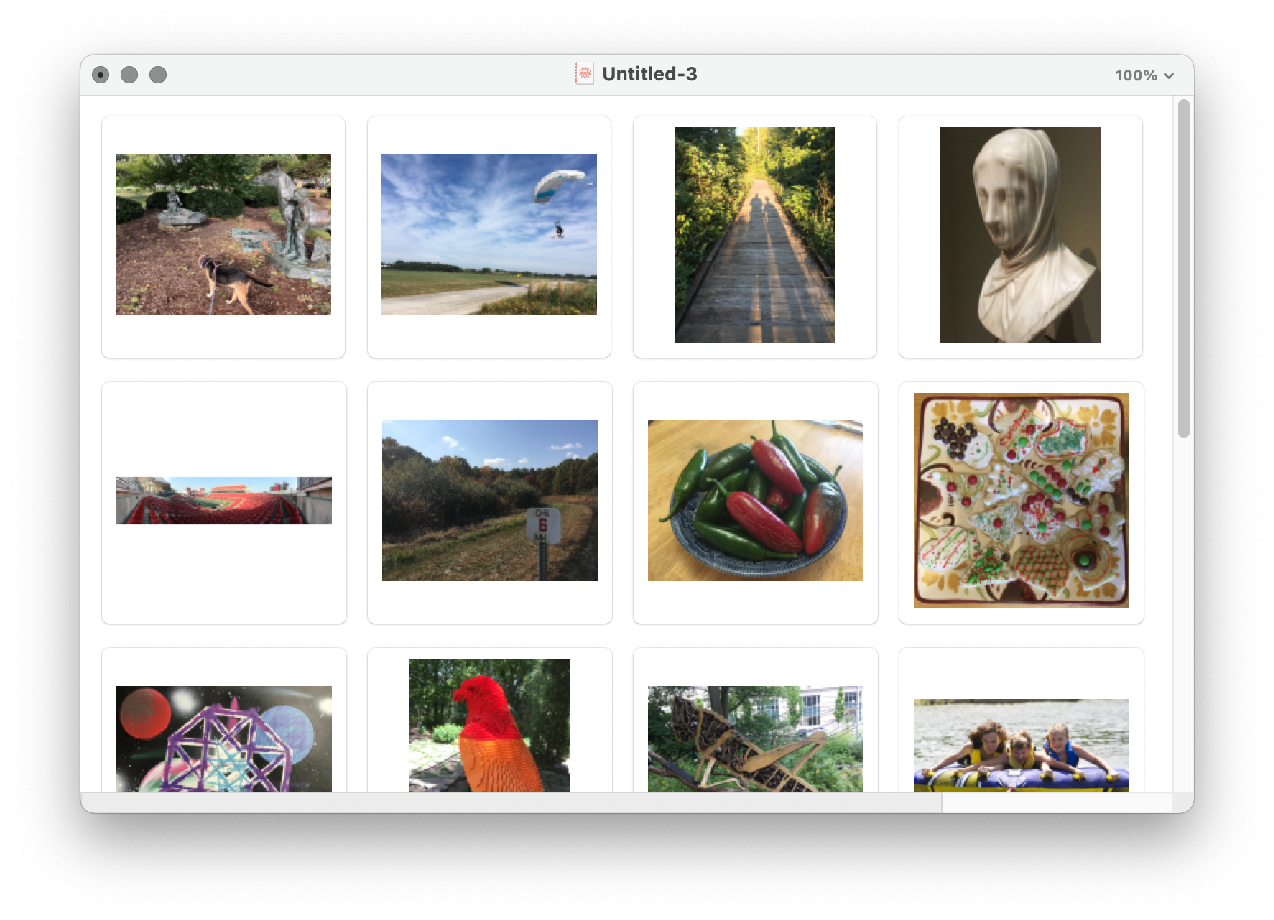
Set the frame, background and alignment of the cell containing the full image:
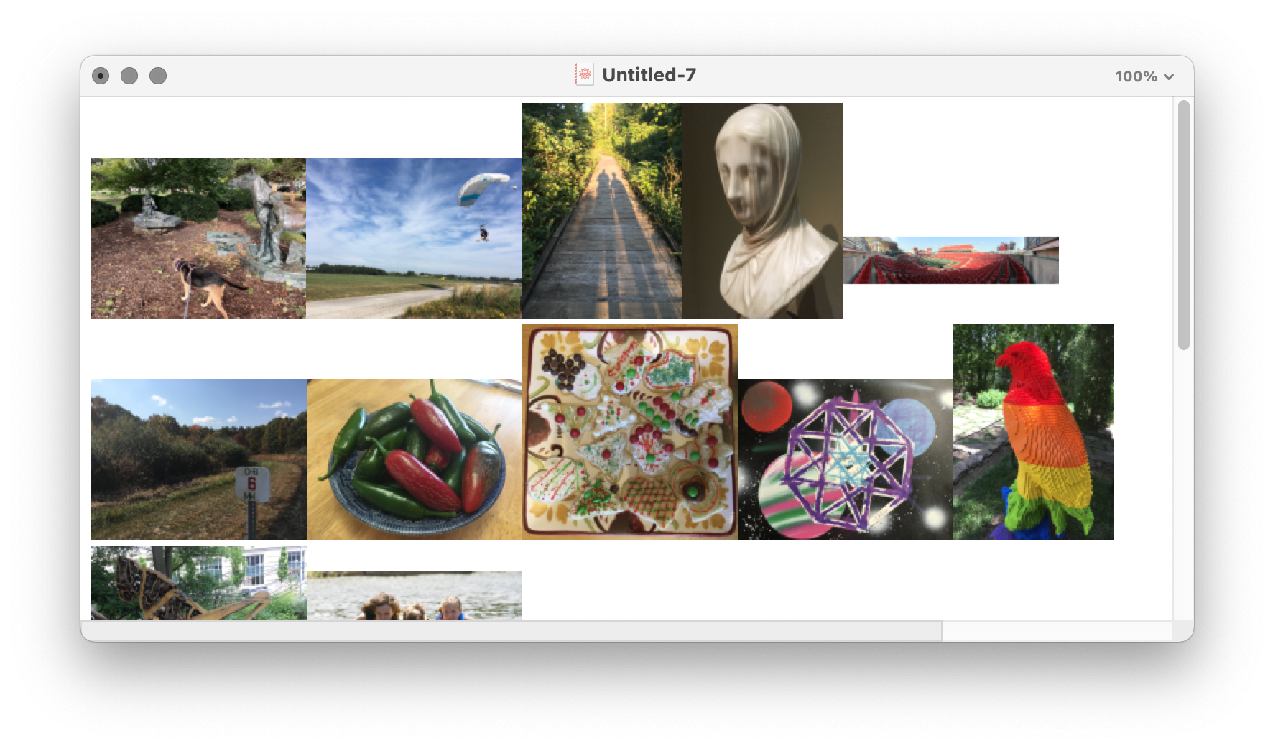
FullImageDisplayFunction (2)
The default "FullImageDispayFunction" uses a heuristic ImagePad before showing the image at the size specified by "FullImageSize":
"FullImageDisplayFunction"→(#&) effectively turns off that padding:
Arbitrary image processing functions can be used to process the full image before displaying:
FullImageNotebookOptions (1)
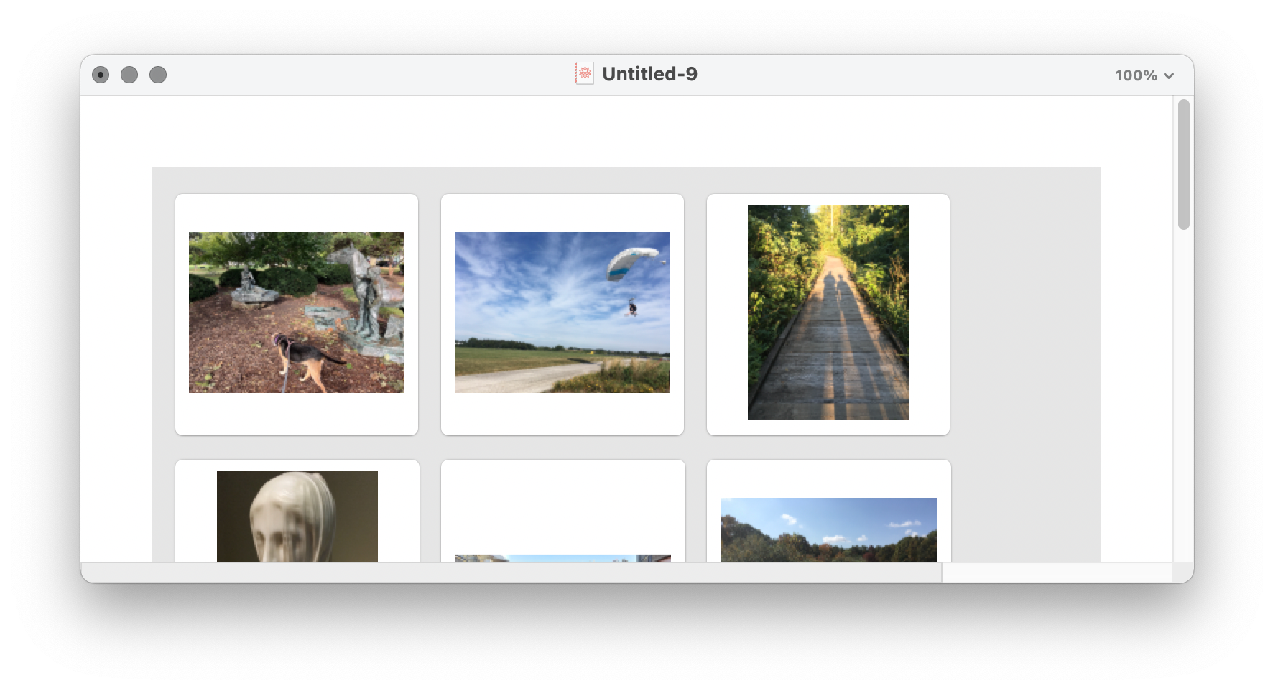
Display the full image in a frameless notebook which closes when clicked:
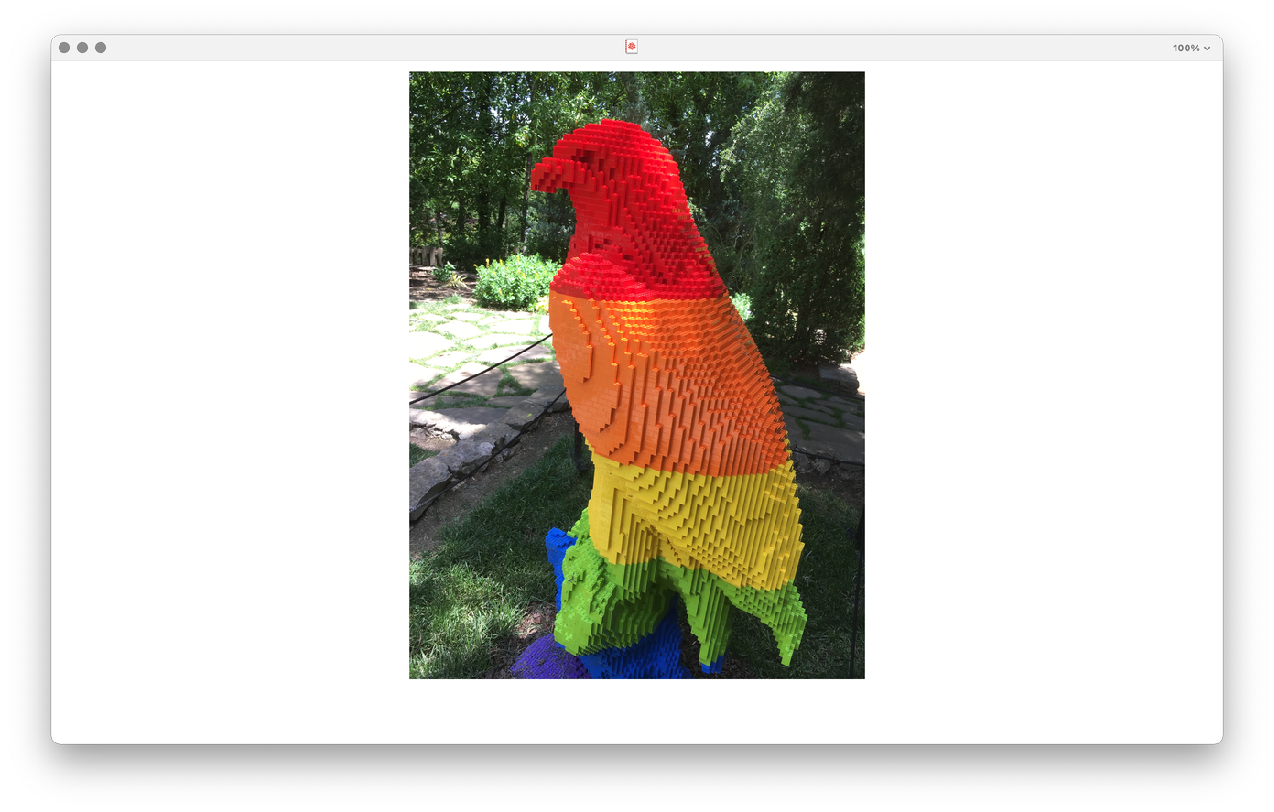
FullImageSize (2)
By default, each full image is given an explicit ImageSize that will cause it to display within the current screen dimensions:
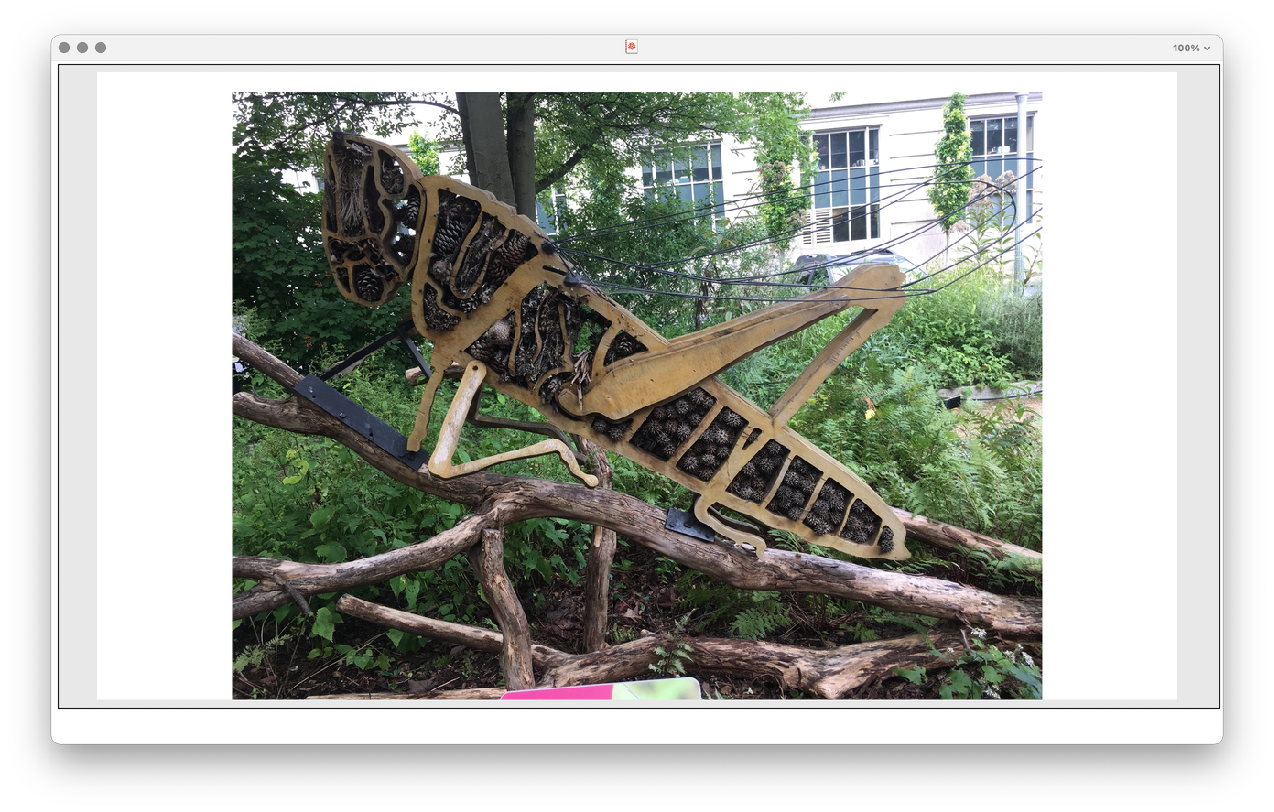
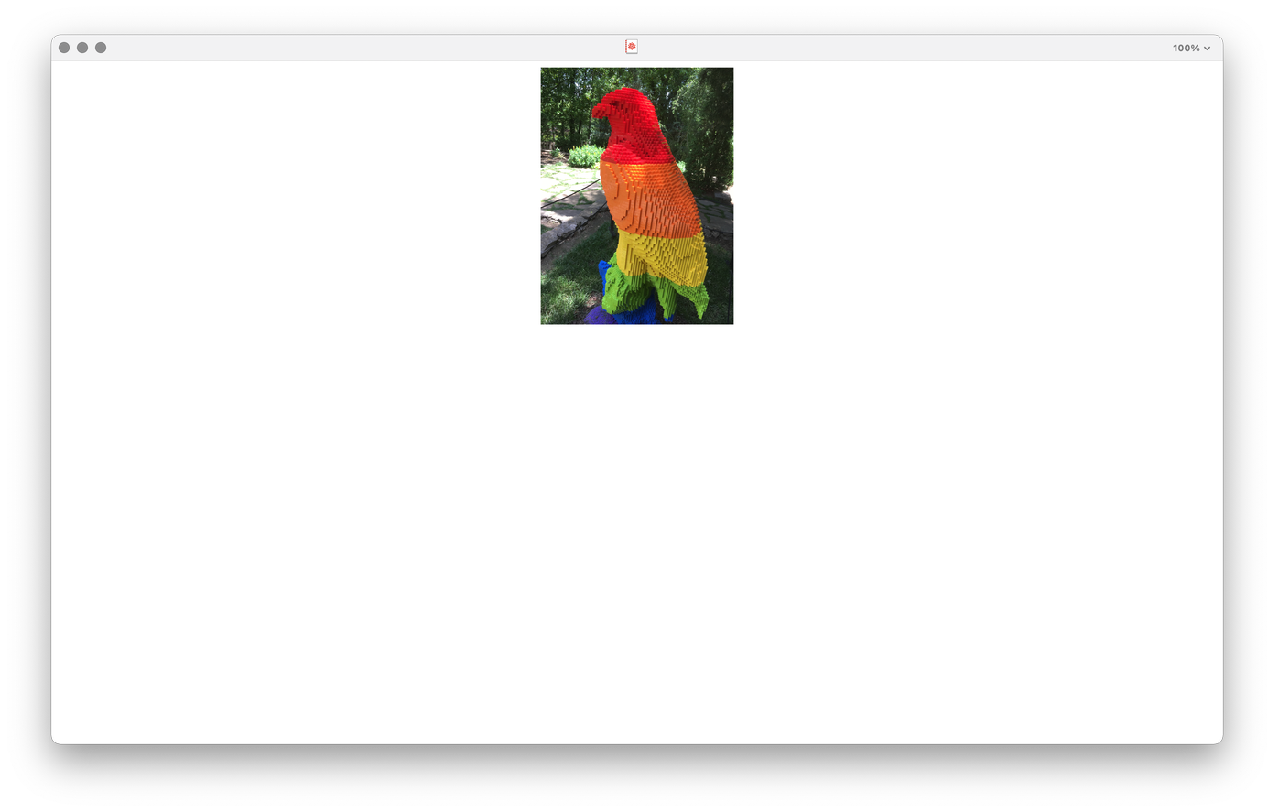
Other "FullImageSize" settings will display the full image at that size:
ThumbnailButtonOptions (2)
Remove the frame from the thumbnail buttons, and align the thumbnail bottoms:
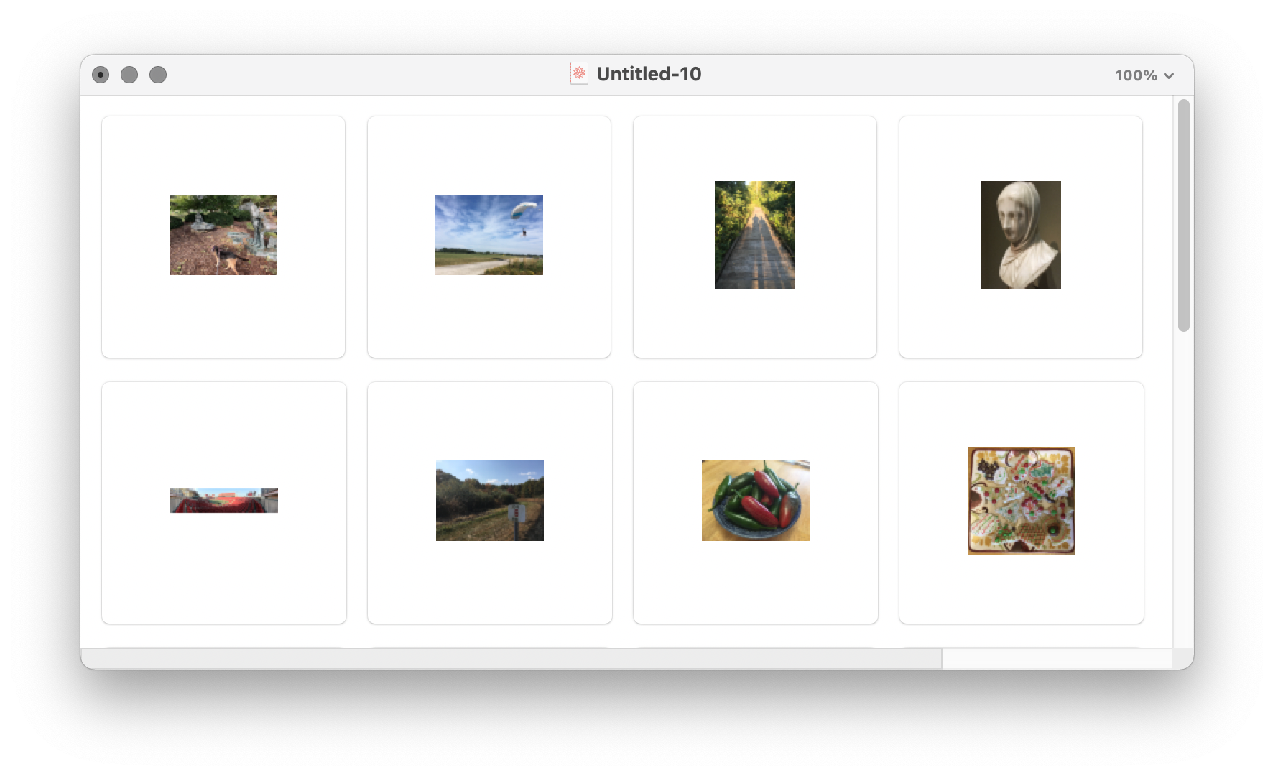
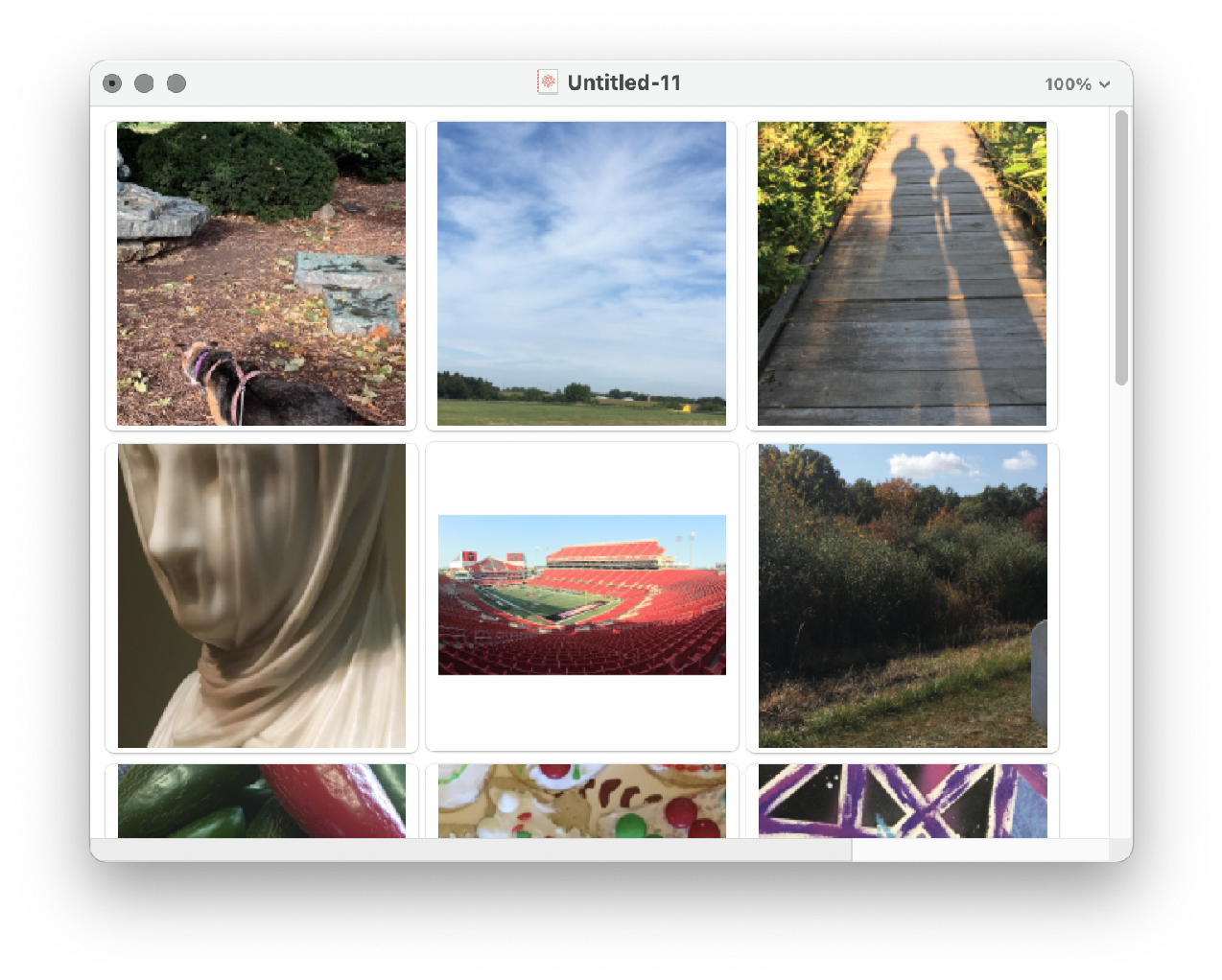
The size of the thumbnail image and the size of the thumbnail button are controlled separately:
ThumbnailCellOptions (1)
Set the margins and background of the cell containing the thumbnails:
ThumbnailFunction (3)
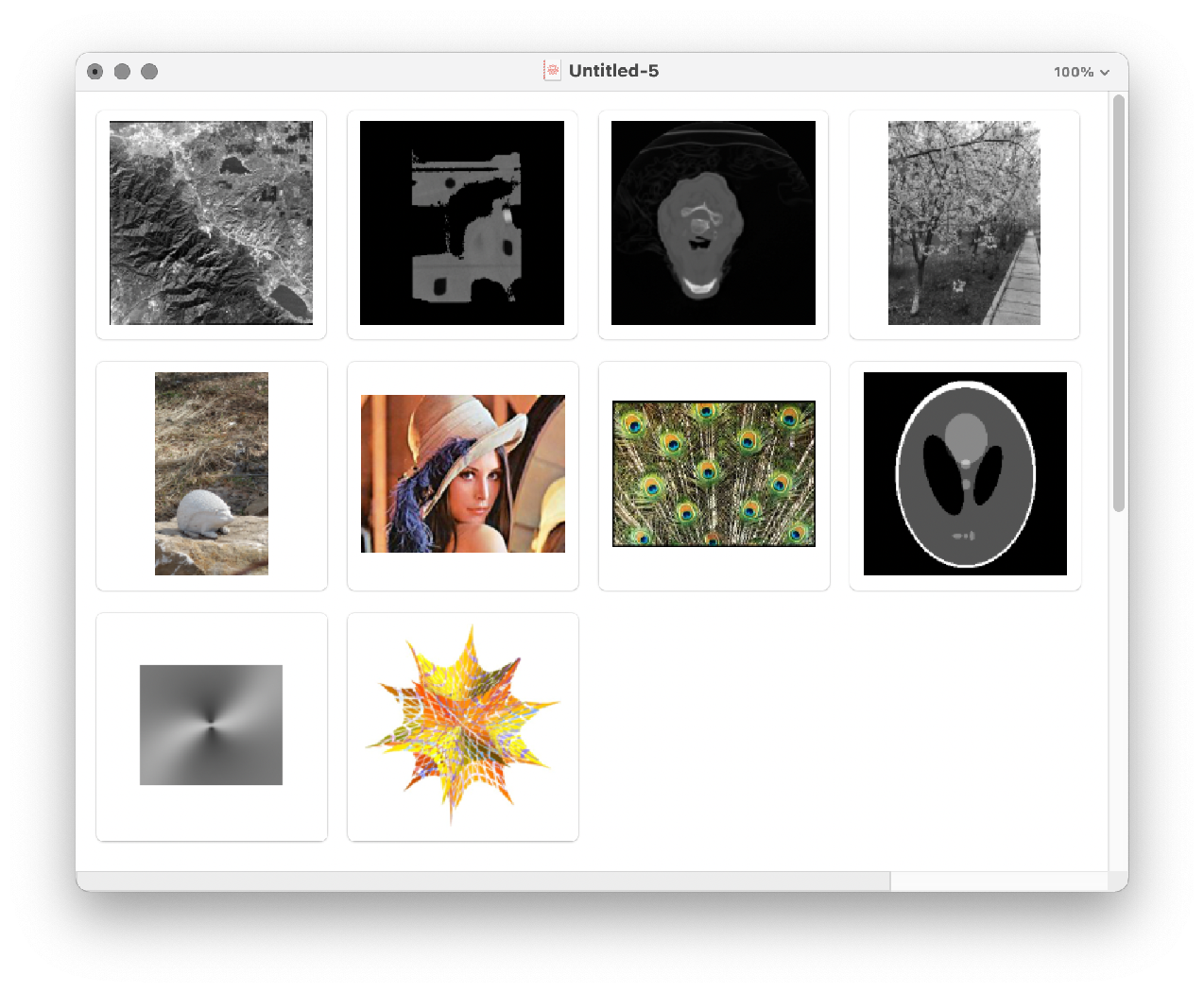
Customize the function that turns the file path into a thumbnail:
The size of the thumbnail image and the size of the thumbnail button are controlled separately:
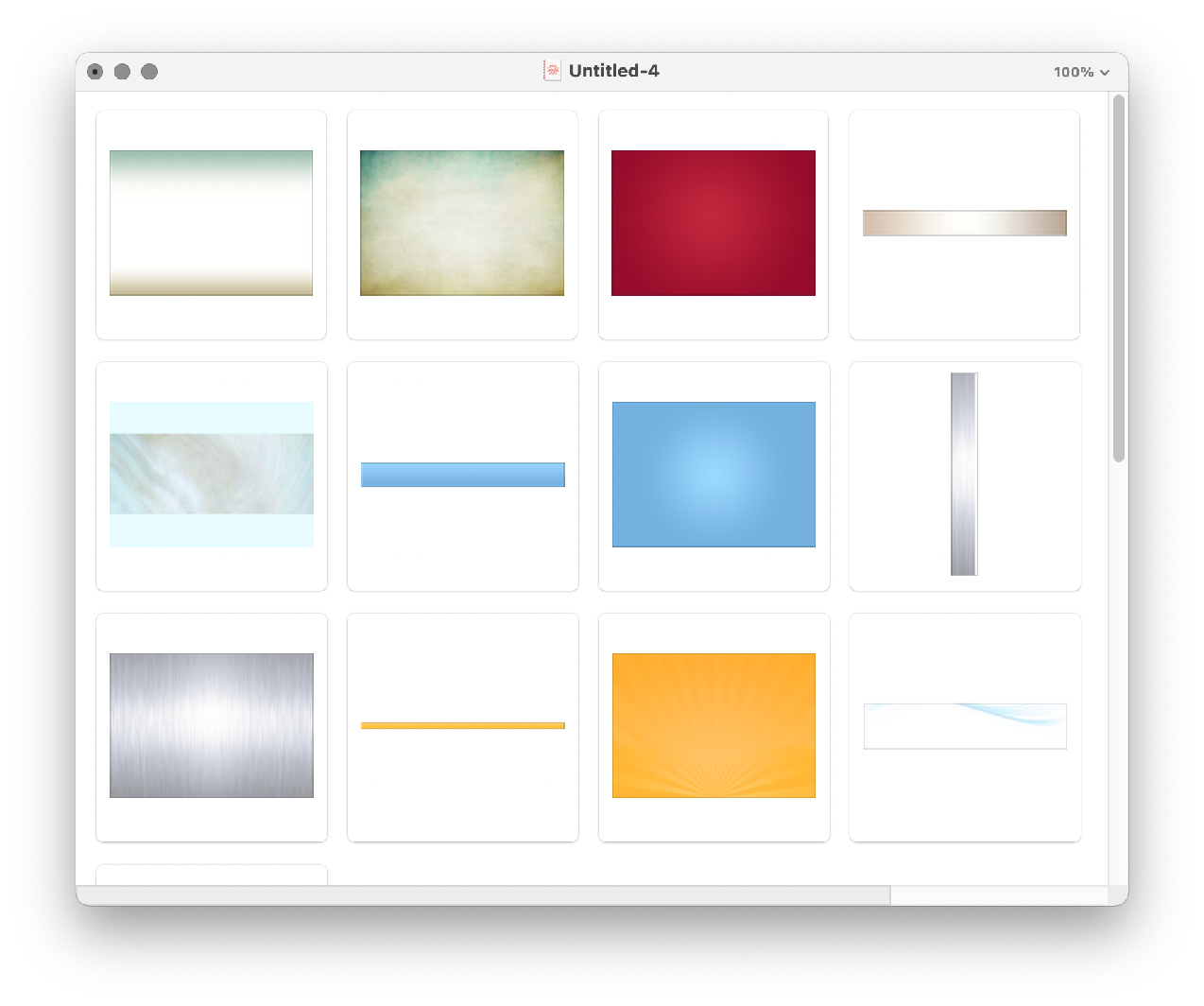
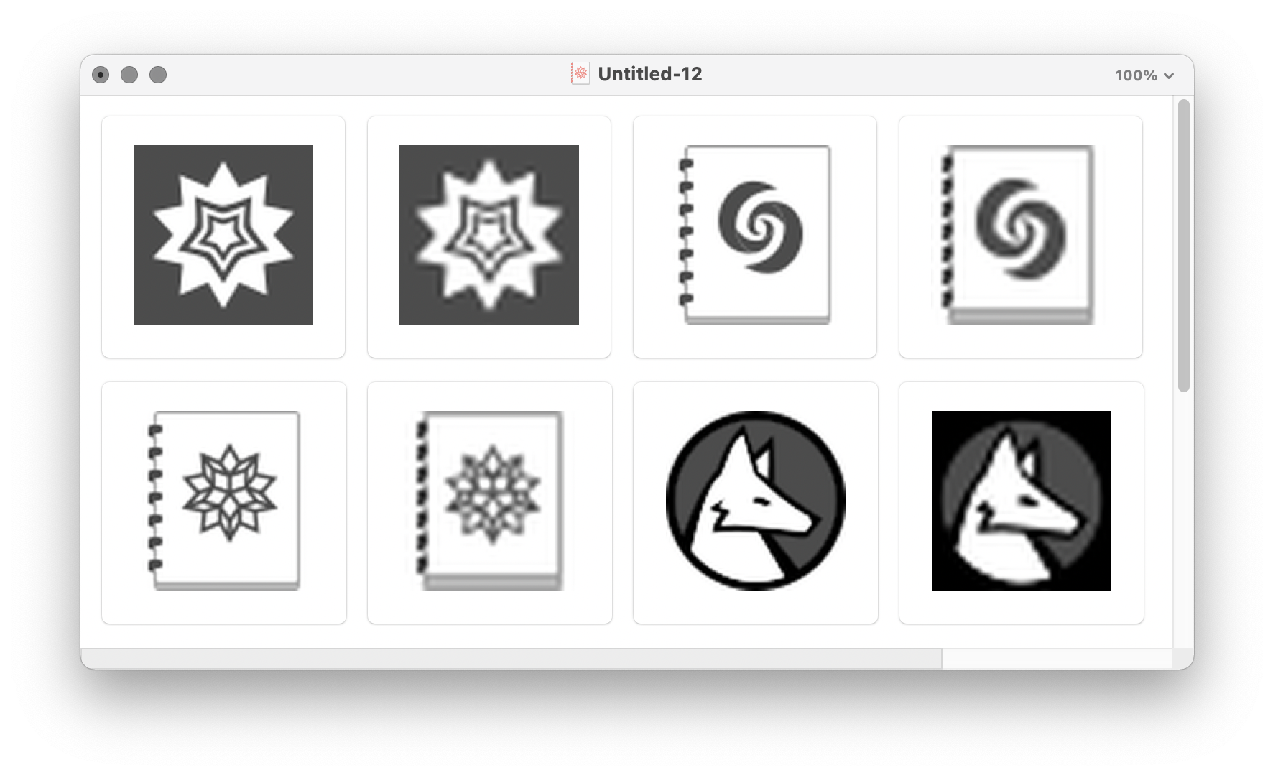
Arbitrary functions can be used to generate the thumbnail images:
Use Rasterize to construct a thumbnail image that includes text or other expressions:
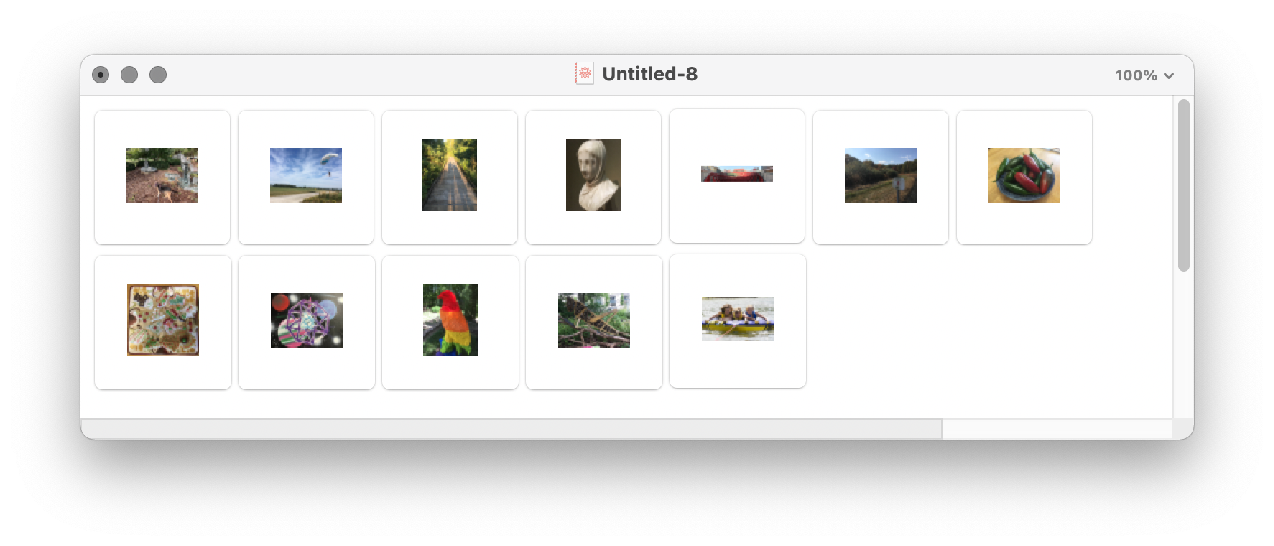
ThumbnailNotebookOptions (2)
Make a viewer that looks and works like a standard palette window:
Automatically save the viewer notebook when it's created:
ThumbnailTooltips (1)
Turn off tooltips in the thumbnail viewer:
Possible Issues (2)
If the thumbnail's size exceeds the button's ImageSize, the thumbnail will display as clipped:
The default "FullImageDisplayFunction" can cause pixelation and odd alignment for images that are smaller than the display's native size:

![ResourceFunction["DirectoryImagesViewer"][
FileNameJoin[{$InstallationDirectory, "SystemFiles", "FrontEnd", "SystemResources", "Bitmaps", "SlideShow"}]]](https://www.wolframcloud.com/obj/resourcesystem/images/3e7/3e7b9e36-bcb8-4380-b71d-784871e127fb/2a0b86f58d33a7ab.png)



![ResourceFunction["DirectoryImagesViewer"][
FileNameJoin[{$HomeDirectory, "Images"}], "FullImageCellOptions" -> {CellFrame -> 1, Background -> GrayLevel[0.9, 0.9], TextAlignment -> Center}];](https://www.wolframcloud.com/obj/resourcesystem/images/3e7/3e7b9e36-bcb8-4380-b71d-784871e127fb/6a2121e78cc31227.png)

![ResourceFunction["DirectoryImagesViewer"][
FileNameJoin[{$InstallationDirectory, "SystemFiles", "FrontEnd", "SystemResources", "Bitmaps", "Product"}]];](https://www.wolframcloud.com/obj/resourcesystem/images/3e7/3e7b9e36-bcb8-4380-b71d-784871e127fb/3662dac97facbf11.png)

![ResourceFunction["DirectoryImagesViewer"][
FileNameJoin[{$InstallationDirectory, "SystemFiles", "FrontEnd", "SystemResources", "Bitmaps", "Product"}], "FullImageDisplayFunction" -> (# &)];](https://www.wolframcloud.com/obj/resourcesystem/images/3e7/3e7b9e36-bcb8-4380-b71d-784871e127fb/4a63a7e2bd795115.png)

![ResourceFunction["DirectoryImagesViewer"][
FileNameJoin[{$InstallationDirectory, "SystemFiles", "FrontEnd", "SystemResources", "Bitmaps", "Product"}], "FullImageDisplayFunction" -> (ColorNegate[#] &)];](https://www.wolframcloud.com/obj/resourcesystem/images/3e7/3e7b9e36-bcb8-4380-b71d-784871e127fb/3948cb271ac50e3a.png)

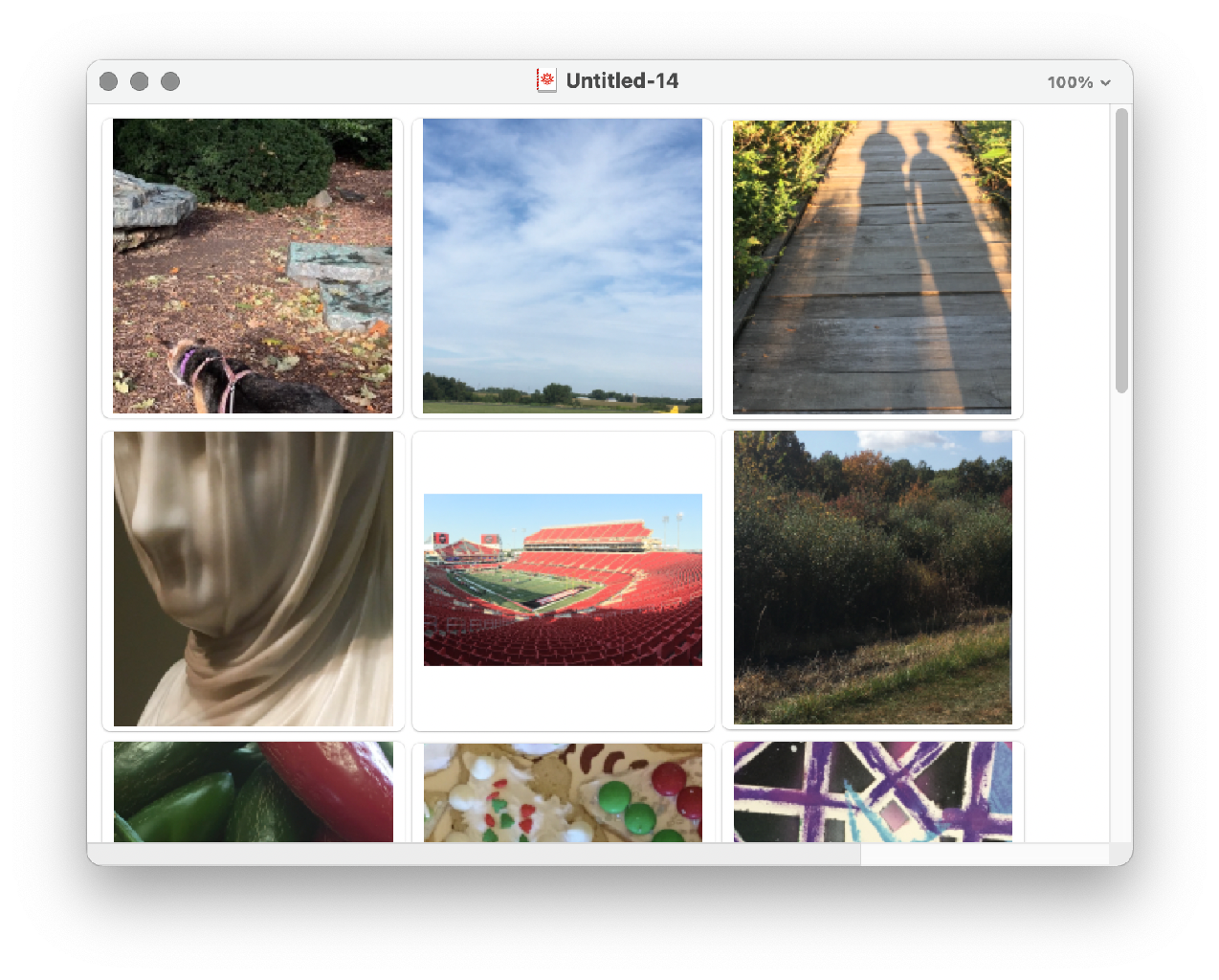
![ResourceFunction["DirectoryImagesViewer"][
FileNameJoin[{$HomeDirectory, "Images"}], "FullImageNotebookOptions" -> {WindowFrame -> "Frameless", NotebookEventActions -> {"MouseClicked" :> NotebookClose[EvaluationNotebook[]]}}];](https://www.wolframcloud.com/obj/resourcesystem/images/3e7/3e7b9e36-bcb8-4380-b71d-784871e127fb/059ba540cd4d576d.png)



![ResourceFunction["DirectoryImagesViewer"][
FileNameJoin[{$HomeDirectory, "Images"}], "ThumbnailButtonOptions" -> {ImageSize -> {100, 100}}, "ThumbnailFunction" -> (Thumbnail[#, 50] &)]](https://www.wolframcloud.com/obj/resourcesystem/images/3e7/3e7b9e36-bcb8-4380-b71d-784871e127fb/1ce85ce4a48becb2.png)



![ResourceFunction["DirectoryImagesViewer"][
FileNameJoin[{$HomeDirectory, "Images"}], "ThumbnailButtonOptions" -> {ImageSize -> {200, 200}}, "ThumbnailFunction" -> (Thumbnail[#, Large] &)]](https://www.wolframcloud.com/obj/resourcesystem/images/3e7/3e7b9e36-bcb8-4380-b71d-784871e127fb/41cfd52c74018ddf.png)

![ResourceFunction["DirectoryImagesViewer"][
FileNameJoin[{$InstallationDirectory, "SystemFiles", "FrontEnd", "SystemResources", "Bitmaps", "Product"}], "ThumbnailFunction" -> (ImageResize[
ColorConvert[Import[#, "Image"], "Grayscale"], 125] &)]](https://www.wolframcloud.com/obj/resourcesystem/images/3e7/3e7b9e36-bcb8-4380-b71d-784871e127fb/08cbd5b318d3244d.png)

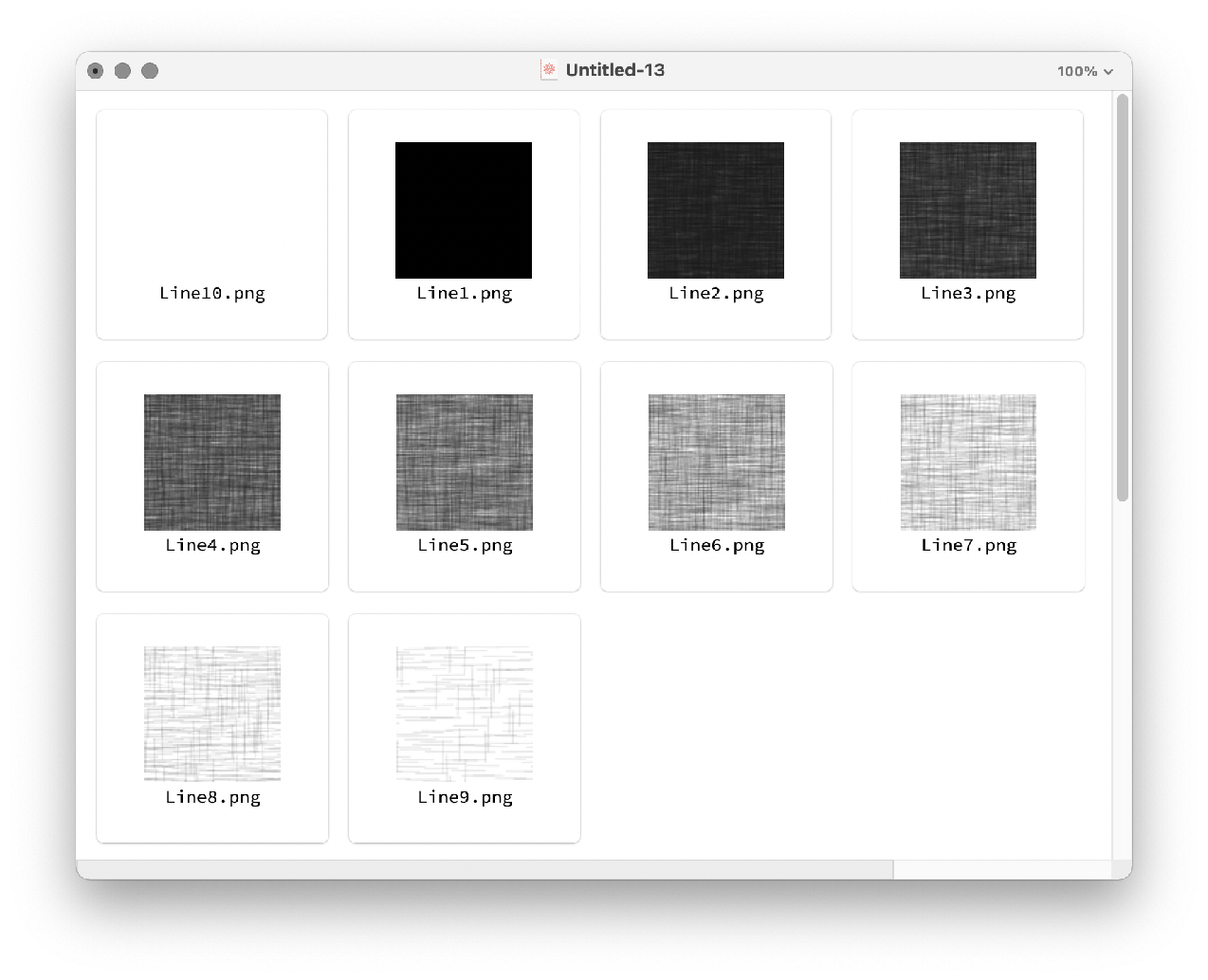
![ResourceFunction["DirectoryImagesViewer"][
FileNameJoin[{$InstallationDirectory, "SystemFiles", "FrontEnd", "SystemResources", "Bitmaps", "Shaders", "HatchShading"}], "ThumbnailFunction" -> (Rasterize[
Labeled[Thumbnail[#, 100], FileNameTake[#]]] &)]](https://www.wolframcloud.com/obj/resourcesystem/images/3e7/3e7b9e36-bcb8-4380-b71d-784871e127fb/2e25404ba01108f1.png)

![ResourceFunction["DirectoryImagesViewer"][
FileNameJoin[{$HomeDirectory, "Images"}], "ThumbnailNotebookOptions" -> {WindowFrame -> "Palette", WindowClickSelect -> False, WindowFloating -> True, WindowMargins -> {{Automatic, 0}, {Automatic, 0}}, WindowSize -> {250, FitAll}, WindowTitle -> "Thumbnails"}]](https://www.wolframcloud.com/obj/resourcesystem/images/3e7/3e7b9e36-bcb8-4380-b71d-784871e127fb/3aebc8fa6e0c22e5.png)
![ResourceFunction["DirectoryImagesViewer"][
FileNameJoin[{$HomeDirectory, "Images"}], "ThumbnailNotebookOptions" -> {NotebookFileName -> FileNameJoin[{$HomeDirectory, "ImageViewer.nb"}]}]](https://www.wolframcloud.com/obj/resourcesystem/images/3e7/3e7b9e36-bcb8-4380-b71d-784871e127fb/6660d3c9ea8abbda.png)
![With[{dir = FileNameJoin[{$HomeDirectory, "Images"}]}, ResourceFunction["DirectoryImagesViewer"][dir, "ThumbnailTooltips" -> False, "ThumbnailNotebookOptions" -> {WindowClickSelect -> False, ShowCellBracket -> False, NotebookFileName -> FileNameJoin[{DirectoryName[dir], "SlidePicker.nb"}]}, "FullImageNotebookOptions" -> {WindowSize -> CurrentValue[$FrontEnd, ScreenRectangle][[All, 2]], WindowTitle -> "", WindowElements -> {"MagnificationPopUp"}}]]](https://www.wolframcloud.com/obj/resourcesystem/images/3e7/3e7b9e36-bcb8-4380-b71d-784871e127fb/72574ddc62dc7765.png)
![ResourceFunction["DirectoryImagesViewer"][
FileNameJoin[{$HomeDirectory, "Images"}], "ThumbnailButtonOptions" -> {ImageSize -> {200, 200}}, "ThumbnailFunction" -> (Thumbnail[#, 500] &)]](https://www.wolframcloud.com/obj/resourcesystem/images/3e7/3e7b9e36-bcb8-4380-b71d-784871e127fb/7429de74bd5d87be.png)

![ResourceFunction["DirectoryImagesViewer"][
FileNameJoin[{$InstallationDirectory, "SystemFiles", "FrontEnd", "SystemResources", "Bitmaps", "Product"}]];](https://www.wolframcloud.com/obj/resourcesystem/images/3e7/3e7b9e36-bcb8-4380-b71d-784871e127fb/40df46e62fdadb3e.png)

![ResourceFunction["DirectoryImagesViewer"][
FileNameJoin[{$InstallationDirectory, "SystemFiles", "FrontEnd", "SystemResources", "Bitmaps", "Product"}], "FullImageSize" -> Magnification[1], "FullImageDisplayFunction" -> (# &), "FullImageNotebookOptions" -> {WindowElements -> {"HorizontalScrollBar", "VerticalScrollBar"}}];](https://www.wolframcloud.com/obj/resourcesystem/images/3e7/3e7b9e36-bcb8-4380-b71d-784871e127fb/09de320c5efcf041.png)