Wolfram Function Repository
Instant-use add-on functions for the Wolfram Language
Function Repository Resource:
Display an expression with a progress panel
ResourceFunction["DisplayWithProgress"][expr] displays a progress indicator until expr is evaluated. | |
ResourceFunction["DisplayWithProgress"][expr,progress] displays progress until expr is evaluated. |
Display progress until "Ready" is shown:
| In[1]:= |
|
| Out[1]= |
|
Displays "Loading…" until "Ready" is shown:
| In[2]:= |
|
| Out[2]= |
|
Display progress for an expression as an afterthought:
| In[3]:= |
|
| Out[3]= |
|
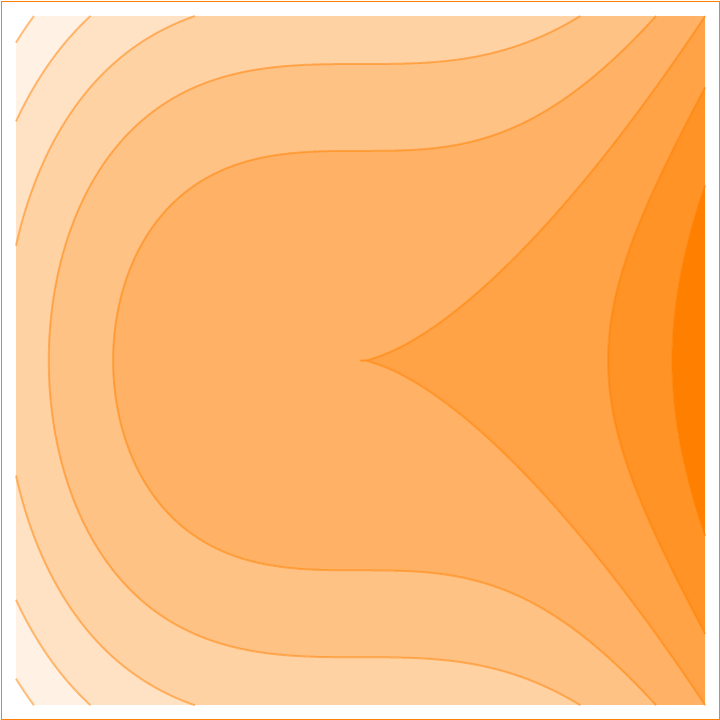
Display a progress pane until the contour plot loads:
| In[4]:= |
![ResourceFunction["DisplayWithProgress"][
ListContourPlot[
Table[3*i^2 - 2*j^3, {i, -1.5, 1.5, 0.01}, {j, -1.5, 1.5, 0.01}], Sequence[PlotTheme -> {"Monochrome",
RGBColor[1, 0.5, 0]}, FrameTicks -> None]],
Style["Loading...", 15, FontColor -> Blue]
]](https://www.wolframcloud.com/obj/resourcesystem/images/703/703317d3-1947-4a2d-87a4-429ecf229efb/5b0c279ff43ff06d.png)
|
| Out[4]= |

|
Display a progress pane until a Dynamic loads:
| In[5]:= |
|
| In[6]:= |
|
| Out[6]= |
|
Change the value of x and see the above getting updated:
| In[7]:= |
|
Display a ProgressIndicator until a DynamicModule finishes the initialization:
| In[8]:= |
![ResourceFunction["DisplayWithProgress"][
DynamicModule[{x = 0.5, y, f},
Column[
{
Slider[Dynamic[x]],
Dynamic[f[x]]
}],
Initialization :>
(Pause[5];
f[x_] := x^2)],
ProgressIndicator[Appearance -> "Necklace"]
]](https://www.wolframcloud.com/obj/resourcesystem/images/703/703317d3-1947-4a2d-87a4-429ecf229efb/34fd303c925dc2d8.png)
|
| Out[8]= |
|
Display a progress pane until an expensive graphic finishes rendering:
| In[9]:= |
![graphic[] := Graphics[Flatten[
Table[{RandomColor[], Disk[RandomReal[{0, 100}, 2], 0.3]}, 10^4]],
PlotRange -> {{0, 100}, {0, 100}}, ImageSize -> {300, 300}];](https://www.wolframcloud.com/obj/resourcesystem/images/703/703317d3-1947-4a2d-87a4-429ecf229efb/41069957310a2d49.png)
|
| In[10]:= |
|
| Out[10]= |

|
Display a progress pane while updating a time-consuming Dynamic with a slider:
| In[11]:= |
![DynamicModule[{x},
Column[
{
Slider[Dynamic[x], ContinuousAction -> False],
ResourceFunction["DisplayWithProgress"][Dynamic[Pause[1.5]; x^2]]
},
Sequence[Alignment -> Center]]
]](https://www.wolframcloud.com/obj/resourcesystem/images/703/703317d3-1947-4a2d-87a4-429ecf229efb/3404b4e73f2055fd.png)
|
| Out[11]= |
|
Use along with ControlActive:
| In[12]:= |
![DynamicModule[{x},
Column[
{
Slider[Dynamic[x]],
Dynamic[
ControlActive["Rendering...", ResourceFunction["DisplayWithProgress"][Pause[1.5]; x^2]]]
},
Sequence[Alignment -> Center]]
]](https://www.wolframcloud.com/obj/resourcesystem/images/703/703317d3-1947-4a2d-87a4-429ecf229efb/75df937336412960.png)
|
| Out[12]= |
|
Use with a time-consuming computation within a button:
| In[13]:= |
![square[n_] := (Pause[2]; Row[{"Square of ", ToString[n], ": ", n^2}]);
n = 1;
Row[{
Button[
"Show squares",
n = n + 1
],
Spacer[10],
ResourceFunction["DisplayWithProgress"][Dynamic[square[n]], "Computing..."]}
]](https://www.wolframcloud.com/obj/resourcesystem/images/703/703317d3-1947-4a2d-87a4-429ecf229efb/3ad5682ad39f00fe.png)
|
| Out[7]= |
|
Use with a checkbox:
| In[14]:= |
![state = True;
Column[
{
Row[{Checkbox[Dynamic[state]], " Show time"}],
Spacer[10], ResourceFunction["DisplayWithProgress"][
Dynamic[If[state == True, Pause[3]; TimeObject[], ""]],
"Computing..."
]
}
]](https://www.wolframcloud.com/obj/resourcesystem/images/703/703317d3-1947-4a2d-87a4-429ecf229efb/563e96f87060c787.png)
|
| Out[10]= |

|
Display progress until the full interface loads:
| In[15]:= |
![Grid[
{{
myFrame[Style[1, 70]],
myFrame[
ResourceFunction["DisplayWithProgress"][Pause[3]; Style[2, 70]]],
myFrame[Style[3, 70]]
}},
Spacings -> -0.1, Alignment -> Center]](https://www.wolframcloud.com/obj/resourcesystem/images/703/703317d3-1947-4a2d-87a4-429ecf229efb/481dbe5fb45c8480.png)
|
| Out[15]= |

|
Display ProgressIndicators in TabView:
| In[16]:= |
![stylize[s_String] := Style[s, 40, Blue, FontFamily -> "Cambria"];
tab1 := ResourceFunction[
"DisplayWithProgress"][(Pause[2]; stylize["Tab 1"])];
tab2 := ResourceFunction[
"DisplayWithProgress"][(Pause[2]; stylize["Tab 2"])];
tab3 := ResourceFunction[
"DisplayWithProgress"][(Pause[2]; stylize["Tab 3"])];
TabView[
{
Dynamic[tab1], Dynamic[tab2], Dynamic[tab3]
},
ImageSize -> Automatic, Alignment -> Center]](https://www.wolframcloud.com/obj/resourcesystem/images/703/703317d3-1947-4a2d-87a4-429ecf229efb/17d8d20965ba6b66.png)
|
| Out[17]= |

|
Show the extent of the progress:
| In[18]:= |
![i = 1;
ResourceFunction["DisplayWithProgress"][
Do[
i = i + 1; Pause[0.5], 19
]; "Ready",
ProgressIndicator[Dynamic[i], {1, 20}]
]](https://www.wolframcloud.com/obj/resourcesystem/images/703/703317d3-1947-4a2d-87a4-429ecf229efb/624489d7b8fce61c.png)
|
| Out[15]= |
|
Monitor creates a new cell for displaying the progress pane:
| In[19]:= |
|
| Out[19]= |
|
DisplayWithProgress can work on the specified part of the expression:
| In[20]:= |
|
| Out[20]= |
|
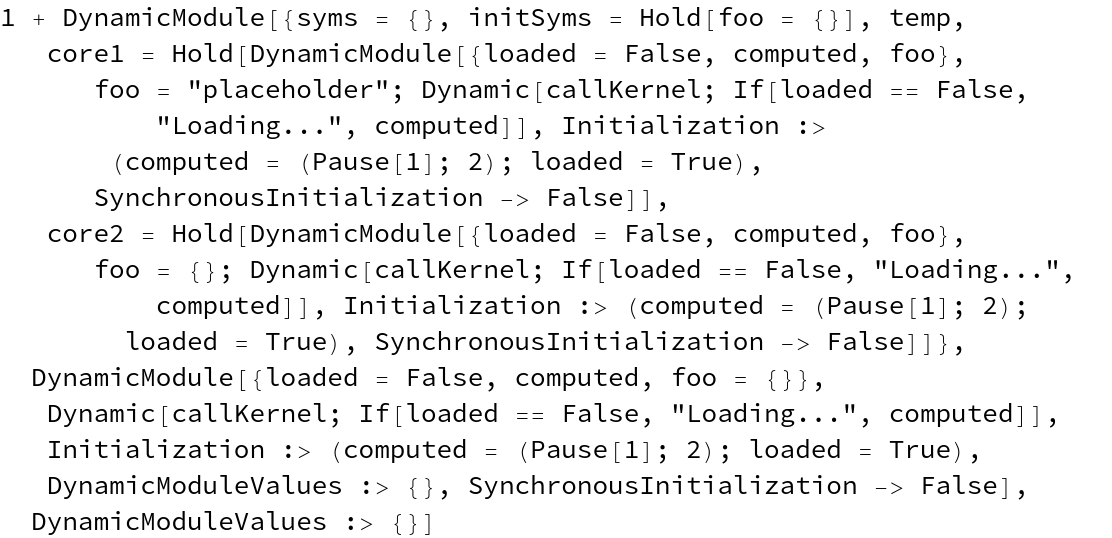
DisplayWithProgress uses the resource function AsynchronousDynamicModule internally for rendering a DynamicModule:
| In[21]:= |
![ResourceFunction["AsynchronousDynamicModule"][
DynamicModule[{x = 0.5, y, f},
Column[
{
Slider[Dynamic[x]],
Dynamic[f[x]]
}],
Initialization :>
(Pause[5];
f[x_] := x^2)],
ProgressIndicator[Appearance -> "Necklace"]
]](https://www.wolframcloud.com/obj/resourcesystem/images/703/703317d3-1947-4a2d-87a4-429ecf229efb/46ac3f2d9e925152.png)
|
| Out[21]= |
|
DisplayWithProgress works by creating a DynamicModule, thus might not be able to manipulate the output in typical ways:
| In[22]:= |
|
| Out[22]= |
|
| In[23]:= |
|
| Out[23]= |

|
The front end locks up while rendering (after evaluating the expression) an expensive graphics, and thus a progress pane containing an animation may hang for some time:
| In[24]:= |
![graphic[] := Graphics[Flatten[
Table[{RandomColor[], Disk[RandomReal[{0, 100}, 2], 0.3]}, 10^4]],
PlotRange -> {{0, 100}, {0, 100}}, ImageSize -> {300, 300}];](https://www.wolframcloud.com/obj/resourcesystem/images/703/703317d3-1947-4a2d-87a4-429ecf229efb/7637b2a8412f0717.png)
|
| In[25]:= |
|
| Out[25]= |

|
It is better to use a static progress pane in such cases:
| In[26]:= |
|
| Out[26]= |

|
This work is licensed under a Creative Commons Attribution 4.0 International License